My collage was fun to make. It represents how time keeps moving, and sometimes I think "Where are you going, I just got here!" So the John Mayer quote seemed to fit this thought well. I am supposed to look like I am saying to the train "where are you going?"
Mariah Melber's Blog
Monday, November 9, 2015
Wednesday, October 28, 2015
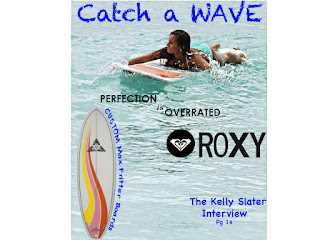
Magazine Cover
Here is my magazine cover. I names it "Catch a WAVE" like "catch a break." It was fun to do. I used my image (the background), the Surfboard is exported, as well as the "Roxy" symbol.
Monday, October 26, 2015
Photoshop Demo
This project was a fun in-class assignment. I combined a picture of me in Hawaii with another picture of a turtle on a beach. I extracted myself from the picture and added it onto the other picture, then followed by blurring and erasing to make it look like a part of the picture.
Tuesday, October 20, 2015
HTML5
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//wall
context.beginPath();
context.rect(0, 0, 600, 300);
context.lineWidth = 2;
context.fillStyle = "#CCCCCC";
context.fill();
context.strokeStyle = "#999999";
context.stroke();
context.beginPath();
context.rect(600, 0, 200, 475);
context.lineWidth = 2;
context.fillStyle = "#CCCCCC";
context.fill();
context.strokeStyle = "#999999";
context.stroke();
//floor
context.beginPath();
context.moveTo(0, 300);
context.lineTo(600, 300);
context.lineTo(800, 469);
context.lineTo(800, 600);
context.lineTo(0, 600);
context.lineTo(0, 300);
context.lineWidth = 4;
context.fillStyle = "#885533";
context.fill();
context.strokeStyle = "#996633";
context.stroke();
//white border
context.beginPath();
context.rect(0, 275, 600,25);
context.fillStyle = "#FFFFFF";
context.fill();
context.strokeStyle = "#FFFFFF";
context.stroke();
context.beginPath();
context.moveTo(600, 300);
context.lineTo(800, 469);
context.lineTo(800, 435);
context.lineTo(600, 275);
context.moveTo(600, 300);
context.fillStyle = "#FFFFFF";
context.fill();
context.strokeStyle = "#FFFFFF";
context.stroke();
context.beginPath();
context.moveTo(600, 0);
context.lineTo(600, 304);
context.strokeStyle = "#999999";
context.stroke();
context.beginPath();
context.rect(10, 280, 580, 15);
context.lineWidth = 1;
context.strokeStyle = "#CCCCCC";
context.stroke();
context.beginPath();
context.moveTo(610, 304);
context.lineTo(800, 460);
context.strokeStyle = "#CCCCCC";
context.stroke();
context.beginPath();
context.moveTo(800, 440);
context.lineTo(610, 289);
context.strokeStyle = "#CCCCCC";
context.stroke();
context.beginPath();
context.moveTo(610, 304);
context.lineTo(610, 289);
context.strokeStyle = "#CCCCCC";
context.stroke();
//trunk
context.beginPath();
context.rect(300, 350, 100, 50);
context.lineWidth = 4;
context.fillStyle = "#663300";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
//tree
context.beginPath();
context.moveTo(351, 68);
context.lineTo(250, 150);
context.lineTo(450, 150);
context.lineTo(351, 68);
context.fillStyle = "#339900";
context.fill();
context.strokeStyle = "#339900";
context.stroke();
context.beginPath();
context.moveTo(350, 100);
context.lineTo(200, 250);
context.lineTo(500, 250);
context.lineTo(350, 100);
context.fillStyle = "##339900";
context.fill();
context.strokeStyle = "#339900";
context.stroke();
context.beginPath();
context.moveTo(350, 200);
context.lineTo(150, 350);
context.lineTo(550, 350);
context.lineTo(350, 200);context.fillStyle = "#339900";
context.fill();
context.strokeStyle = "#339900";
context.stroke();
//star
context.beginPath();
context.moveTo(351, 61);
context.lineTo(356, 73);
context.lineTo(342, 84);
context.lineTo(351, 61);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
context.beginPath();
context.moveTo(332, 75);
context.lineTo(345, 73);
context.lineTo(341, 84);
context.lineTo(332, 75);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
context.beginPath();
context.moveTo(341, 84);
context.lineTo(339, 97);
context.lineTo(351, 91);
context.lineTo(341, 84);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
context.beginPath();
context.moveTo(342, 91);
context.lineTo(363, 97);
context.lineTo(359, 84);
context.lineTo(342, 84);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
context.beginPath();
context.moveTo(360, 84);
context.lineTo(370,74);
context.lineTo(356, 73);
context.lineTo(360, 84);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
context.beginPath();
context.moveTo(342, 84);
context.lineTo(356,72);
context.lineTo(360, 84);
context.lineTo(342, 84);
context.fillStyle = "#FFFF00";
context.fill();
context.strokeStyle = "#FFFF00";
context.stroke();
//presents
context.beginPath();
context.rect(180, 375, 70, 50);
context.lineWidth = 2;
context.fillStyle = "#FF0000";
context.fill();
context.strokeStyle = "#FF0000";
context.stroke();
context.beginPath();
context.moveTo(215,375);
context.lineTo(215,425);
context.strokeStyle = "rgb(0,500,0)";
context.stroke();
context.beginPath();
context.moveTo(180,400);
context.lineTo(250,400);
context.strokeStyle = "rgb(0,500,0)";
context.stroke();
context.beginPath();
context.rect(450, 375,125, 50);
context.lineWidth = 2;
context.fillStyle = "#009900";
context.fill();
context.strokeStyle = "#009900";
context.stroke();
context.beginPath();
context.moveTo(450,400);
context.lineTo(575,400);
context.strokeStyle = "rgb(200,0,0)";
context.stroke();
context.beginPath();
context.moveTo(515,375);
context.lineTo(515,425);
context.strokeStyle = "rgb(200,0,0)";
context.stroke();
//window
context.beginPath();
context.rect(475, 50, 75, 50);
context.fillStyle = "#6666FF";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
context.beginPath();
context.rect(475, 100, 75, 50);
context.fillStyle = "#FFFFCC";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
context.beginPath();
context.moveTo(515,50);
context.lineTo(515,150);
context.strokeStyle = "#663300";
context.stroke();
//ortaments
context.beginPath();
context.arc(300, 175, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(350, 115, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(330, 156, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(365, 147, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(367, 184, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(334, 230, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(370, 217, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(300, 175, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(406, 220, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(350, 340, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(364, 350, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(360, 273, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(312, 274, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(382, 276, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(275, 290, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(332, 293, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(366, 295, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(422, 296, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(422, 300, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(200, 325, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(240, 350, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(300, 300, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(230, 225, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(270, 200, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(268, 240, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(288, 230, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(294, 210, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(330, 187, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(225, 300, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(240, 320, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(270, 320, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(295, 325, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(400, 328, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(440, 314, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(460, 340, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(480, 324, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(440, 200, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(460, 225, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(443, 235, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(350, 200, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(400, 180, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(390, 198, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(390, 250, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(370, 240, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(420, 330, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(460, 290, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(440, 285, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(400, 120, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(405, 140, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(300, 120, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(280, 140, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(310, 130, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(320, 110, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(340, 130, 1, 0, 2*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(380, 125, 1, 0, 2*Math.PI, false);
context.stroke();
//fireplace
context.beginPath();
context.rect(100, 0, 50, 200);
context.lineWidth = 4;
context.fillStyle = "#663300";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
context.beginPath();
context.rect(50, 200, 150, 100);
context.lineWidth = 4;
context.fillStyle = "#663300";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
context.beginPath();
context.rect(75, 225, 100, 75);
context.lineWidth = 4;
context.fillStyle = "#996633";
context.fill();
context.strokeStyle = "#996633";
context.stroke();
context.beginPath();
context.rect(100, 275, 50, 25);
context.lineWidth = 2;
context.fillStyle = "#CC9966";
context.fill();
context.strokeStyle = "#663300";
context.stroke();
context.beginPath();
context.moveTo(50, 200);
context.lineTo(75, 225);
context.strokeStyle = "#996633";
context.stroke();
context.beginPath();
context.moveTo(200, 200);
context.lineTo(175, 225);
context.strokeStyle = "#996633";
context.stroke();
context.beginPath();
context.moveTo(100, 275);
context.lineTo(150, 275);
context.strokeStyle = "#663300";
context.stroke();
//wood bezier curve
context.beginPath();
context.moveTo(100, 275);
context.bezierCurveTo(115, 325, 135, 250, 150, 300);
context.lineTo(150, 300);
context.lineTo(100, 300);
context.strokeStyle = "#663300";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Thursday, October 15, 2015
Vector
Since I wasn't in class when we went over this, and the profesor just got the videos uploaded, I just finished this. The shadows under her neck are her baby rolls, as well as on her arms. Since she is a baby, she doesn't have much lining on her face and her cheeks are still a little naturally rosy. Her hair is light brown with even lighter brown pieces running through it.
Tuesday, September 29, 2015
Friday, September 25, 2015
Subscribe to:
Posts (Atom)